CSS Selectors
The CSS Selectors are used for selecting an element or a group of elements for styling.
You can improve the styling performance by using selectors in your web page.
The example of a CSS selector is “h1{}”. “h1” is the naming selector for heading 1 tag.
There are several categories of CSS Selectors used in CSS.
Categories of Selectors
- Naming Selectors like the name of an element.
- Combinator Selectors
- Pseudo-Class Selectors
- Pseudo-Element Selectors
- Attribute Selectors
- Universal Selector
Here are some examples of CSS Selectors and Styling.
-
The Naming Selectors or the Element Selectors.
Below is an example of the Basic Html Code for styling with CSS naming selectors.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MMI CSS Tutorials</title>
</head>
<body>
<h1>MMI CSS Tutorials</h1>
<h2>CSS Selectors</h2>
<hr>
<div class="container">
<h4>Heading 4</h4>
<p>Paragraph 1</p>
<p id="p2">paragraph 2</p>
</div>
</body>
</html>
Styling The H4 and P tag with internal styling.
Below is an example of CSS code for styling h4 and p.
h4{
color:red;
}
p{
font-size: 25px;
font-style: italic;
color:green;
}
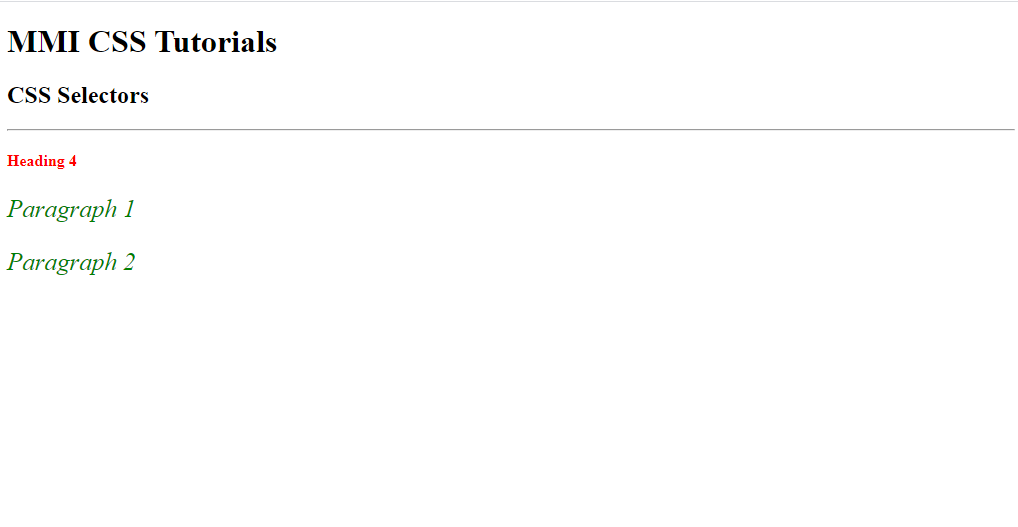
Output

Explanation
Let’s make an Html file with the name “index.html” and paste the above Html code inside that file.
What we have in this code?
We have basic syntax, and code of Html to make a web page. There is an “h1” tag, an “h2” tag, an “h4” tag, a “div” tag with a class selector “container”, and a paragraph tag “p”.
we are talking about the elements inside that div tag, we style the h4 and p tag by taking the element’s name like “h4” and “p” inside our style tag to write the style code for the “h4” and “p” tags.
we style the “h4” tag with the property of “color” and the value for that property is “red”.
whereas we style the “p” tag with the properties “font-size”, “font-style”, and “color” having the values “25px”, “italic”, and “green”.
2. The Class CSS Selectors
Below is an example of the style code of the container class.
.container{
background-color: aliceblue;
padding:5px;
border-radius: 4%;
border:1px solid #000;
}
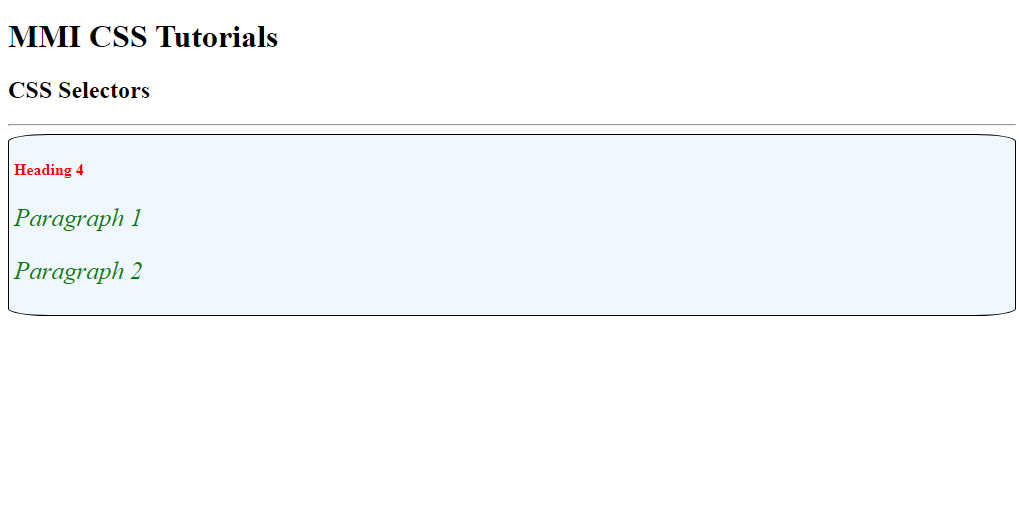
Output

Explanation
In the above code, there is a class name called “container” of a div tag. Here is an example of styling the element with their class names, we style the container class inside the style tag by using “.” dot/period operator before the class name.
The styling properties and values are “background-color”, “padding”, “border-radius”, and “border”, and their values are “aliceblue”, “5px”, “4%”, and “1px solid #000”.
You can also use the tag name with the class name to specifying the styling element.
Below is an example CSS code for the above statement with the same code data as used in the above example of the class selector.
div.container{
background-color: aliceblue;
padding:5px;
border-radius: 4%;
border:1px solid #000;
}
Here the div tag is combined with the class name “container” which is used to specify the div tag for styling.
Style can be applied to one class or more than one class used in a single Html tag.
Below is an example code of an Html paragraph tag having two classes.
<p class="big italic">This is the new paragraph with the two classes.</p>
You can style the same element with different classes.
Below is an example code of CSS for the above Html paragraph tag having the two classes.
.big{
font-size: 50px;
font-weight: bold;
}
.italic{
font-style: italic;
}
/* the same code can be written as*/
p.big{
font-size: 50px;
font-weight: bold;
}
p.italic{
font-style: italic;
}
The styling for the above Html code can be done like this.
3. The CSS Id Selectors
Below is an example style code for paragraph id #p2.
#p2{
font-size: 30px;
font-style: bold;
color:blue;
}
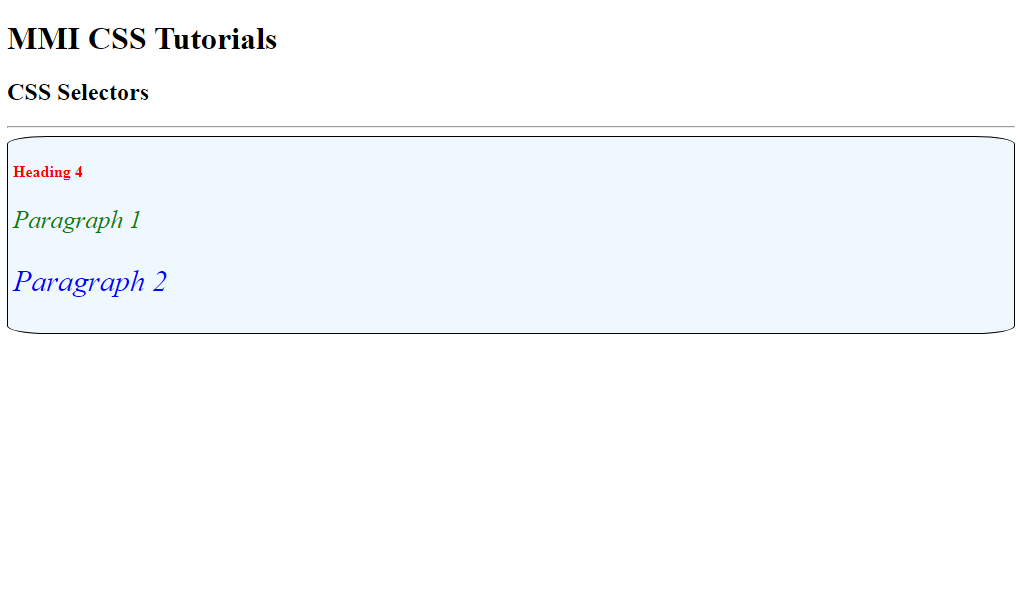
Output

Explanation
The last one used in this code example is the CSS id selector. There is another paragraph “p” tag in the above code with an id “p2”. This element “p” is style by using its id “p2” with a “#” hatch symbol which is used for denoting an id selector in Html code. we style the “p2” with properties “font-size”, “font-style”, and “color”, and their values are “30px”, “bold”, and “blue”.
4. Universal Selector
The universal selector (*) is used for applying the style on every element of Html on the web page.
Below is an example code of CSS universal selector.
*{
background-color: #fff;
font-family:'Times New Roman', Times, serif;
}
In the above CSS code, the “background-color” and “font-family” will style all the Html elements on the web page.
5. Grouping Style of Elements
You can also style the group of elements in CSS selectors.
If you want to apply the same styling properties on the other elements which are different in nature, so you can group them for applying the same style. Like there are some properties that are common in others, so you can shorten your code by grouping them together.
Below is an example code for the group styling of elements.
h1,h2,h4,p{
font-size: 25px;
font-style: italic;
color:green;
}
The elements are group together with a single body having some styling code and the elements are separated by the comma operator “,”.
6. Combinator CSS Selectors
The combinator selectors are used to make a relation between the parent and child selectors, naming, and other selectors.
Here are some Combinator CSS Selectors.
- Adjacent Sibling CSS Selector (+)
- General Sibling CSS Selector (~)
- Descendant/Space CSS Selector (space)
- Child CSS Selector (>)
Table of Combinator Selectors.
| Selectors | Decsription | Code Example |
|---|---|---|
| Element + Element It is used to select all the elements specified after the first element. | |
| Element 1 ~ Element 2 It is used to select the element 2 which is preceded by the element 1 and they both are belongs to the same parent element. | |
| Element 1 Element 2 It is used to select all the elements (element 2) which is placed inside the elements (element 1). | |
| Element 1 > Element 2 It is used to select all the child elements (element 2) of the parent elements (element 1). | |
