HTML
Solved Question – 1 (SQ-Html-2)
Question –
“Create a Web Page in HTML by using Font, Paragraph and Heading tags”
Solution Details:
Markup Language Use: HTML
Code in HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>MMI - Solved Questions Html</title>
</head>
<body style="background-color:#ddd">
<div class="container" style="Padding:10px;border:2px solid #000;background-color:#ddd">
<h1>Heading h1 Of the Web Page</h1>
<p>Here is the paragraph Of the Web page</p>
<br>
<font>
Here is the font Of the Web Page
</font>
<hr>
<p> Learn More About HTML in - <a href="https://mymixindia.com/education/tutorials/html/">HTML Tutorials</a> On <a href="https://mymixindia.com"> MyMixIndia.com</a></p>
</div>
</body>
</html>
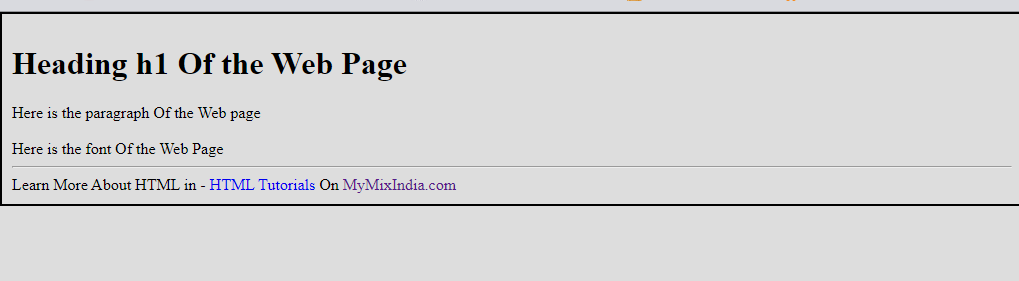
OUTPUT:
Output Image –

Learn More About HTML Programming in – HTML Tutorials