CSS Basic Syntax
The CSS is a cascading styling sheet used for styling the Html document (which you have studied in your previous tutorial CSS Intro). So, here we are discussing the syntax.
The basic syntax of CSS works with the properties of an element. These properties allow a developer or a programmer to style any element of the web document.
For example, there is a div tag with some paragraphs and headings inside it, and we want to make it a colorful container with contrast color of the text. So, we can apply some style on it by using some CSS properties like background-color, color( for inner text), border( for a border over the element), are some basic style properties.
So, How can we write a code for this?
Here is the syntax rule to write a code for CSS.
- Naming – Tag name or selector name/id
- Curly Brackets – Body for the tag/element
- Property Name (After Bracket start) – Name of the styling property
- Colon – colon symbol ‘ : ‘
- Value – Value for the property
- Semicolon – semicolon symbol ‘ ; ‘
- Close the Curly Brackets.
(name of the element)
div
(curly bracket start)
{
(property) (colon)(value)(semicolon)
color : black ;
(curly bracket close)
}
Let’s code the above example.
We have an Html file with some basic code in it like head, body, etc.
We make a div element with headings and paragraphs inside it.
Below is the Html code for the Example.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MMI CSS Tutorials</title>
</head>
<body>
<div>
<h1>MMI CSS Tutorial</h1>
<h2>CSS Basic Syntax</h2>
<p class="p1">This is a CSS tutorial for Basic CSS Syntax.</p>
<hr>
<h3>We are learning CSS Syntax and How to write the code in CSS.</h3>
<h4>CSS Basic Syntax</h4>
<p id="p2">This is a CSS tutorial for Basic CSS Syntax.</p>
<hr>
</div>
</body>
</html>
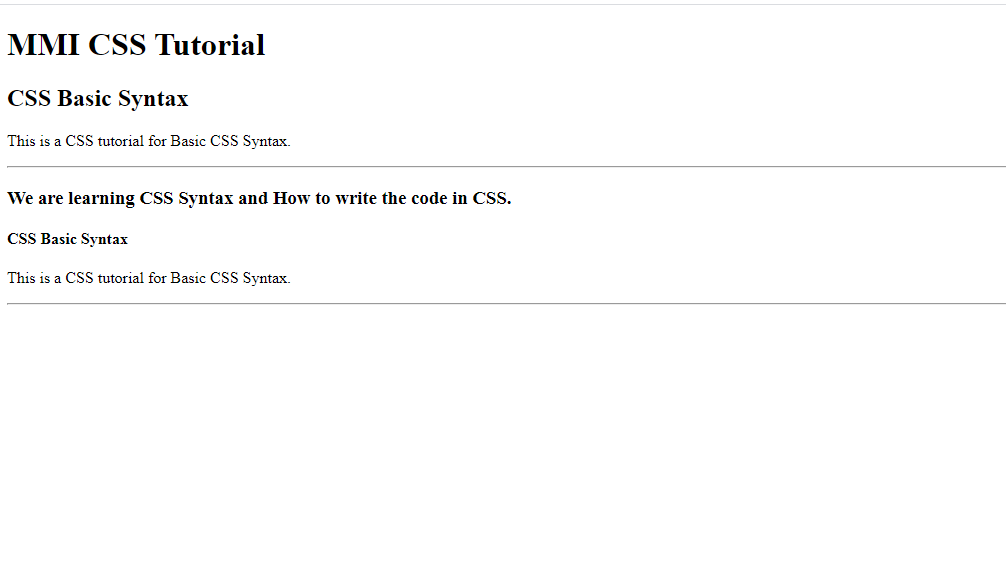
Output – This is how your code will look like in the browser.

Let’s apply CSS to it.
We are using internal CSS for this example.
Below is the CSS code for this example.
div{
background-color: #009999;
color:#ffffff;
border:2px solid #ffffff;
padding:5px;
box-shadow: 1px 2px 4px 2px rgb(0,0,0,0.5);
width:400px;
margin-top: 100px;
margin-left: 300px;
}
h1,h3{
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
font-style: bold;
text-align: center;
background-color: #ffffff;
color:#009999;
padding:2px;
}
h2,h4{
font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-style: italic;
text-align: center;
}
.p1{
font-style: oblique;
text-align: center;
}
#p2{
font-style: oblique;
text-align: center;
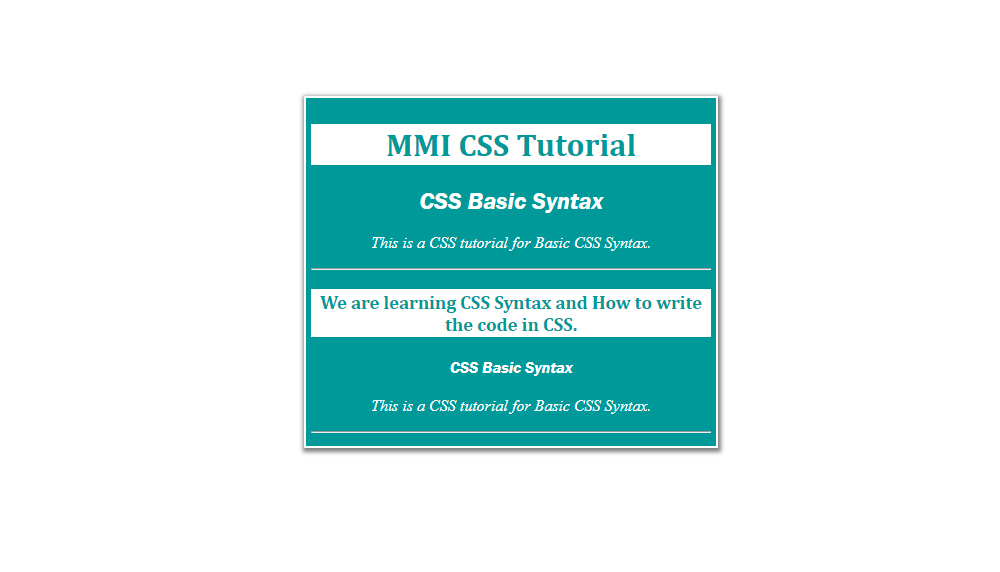
} Output – The result will look like this.

Explanation
In this example, there is a div tag, h1, h2, h3, h4 tags, and two paragraph tags with selectors. For the first paragraph tag, the selector is class with the name “p1“. For the second paragraph tag, the selector is Id with the name “p2“. You have already studied the selectors( classes and ids ) in the Html Tutorial Series.
In this example, we are using internal CSS by using style tags that are placed inside the head section. The div tag contains the headings and paragraphs.
The div tag is style with
- background-color: #009999;
- color:#ffffff;
- border:2px solid #ffffff;
- padding:5px;
- box-shadow: 1px 2px 4px 2px rgb(0,0,0,0.5);
- width:400px;
- margin-top: 100px;
- margin-left: 300px;
The H1 and H3 tags are style with
- font family: Cambria, Cochin, Georgia, Times, ‘Times New Roman’, serif;
- font-style: bold;
- text-align: center;
- background-color: #ffffff;
- color:#009999;
- padding:2px;
The H2 and H4 tags are style with
- font family:’Franklin Gothic Medium’, ‘Arial Narrow’, Arial, sans-serif;
- font-style: italic;
- text-align: center;
The paragraph tag p with class selector “.p1”
- font-style: oblique;
- text-align: center;
And at the last, paragraph tag with id selector “#p2”
- font-style: oblique;
- text-align: center;
CSS Basic Syntax of Comments
The CSS comments a will help you to understand you blocks of code, it is not display on the screen as output.
The comment in CSS starts with “/*” and ends with “*/” anything inside these symbols will be considered as a comment.
For example, ” /* This is a comment */ ” is single-line comment.
This can be used for the single line as well as for the multiple lines of comment.
Below is an example of a single-line comment and multi-line comment.
<style>
/* styling of a div tag,
headings and the paragraph tags
and this is an example of a multi-line comment.
*/
div{
background-color: #009999; /* background color of the div tag set to #009999 */
color:#ffffff;
border:2px solid #ffffff;
padding:5px;
box-shadow: 1px 2px 4px 2px rgb(0,0,0,0.5);
width:400px;
margin-top: 100px;
margin-left: 300px;
}
/* styling h1 and h3 tags */
h1,h3{
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
font-style: bold;
text-align: center;
background-color: #ffffff;
color:#009999;
padding:2px;
}
</style>